Django入门

Django入门
Pupper一、web 开发
1. web 开发框架
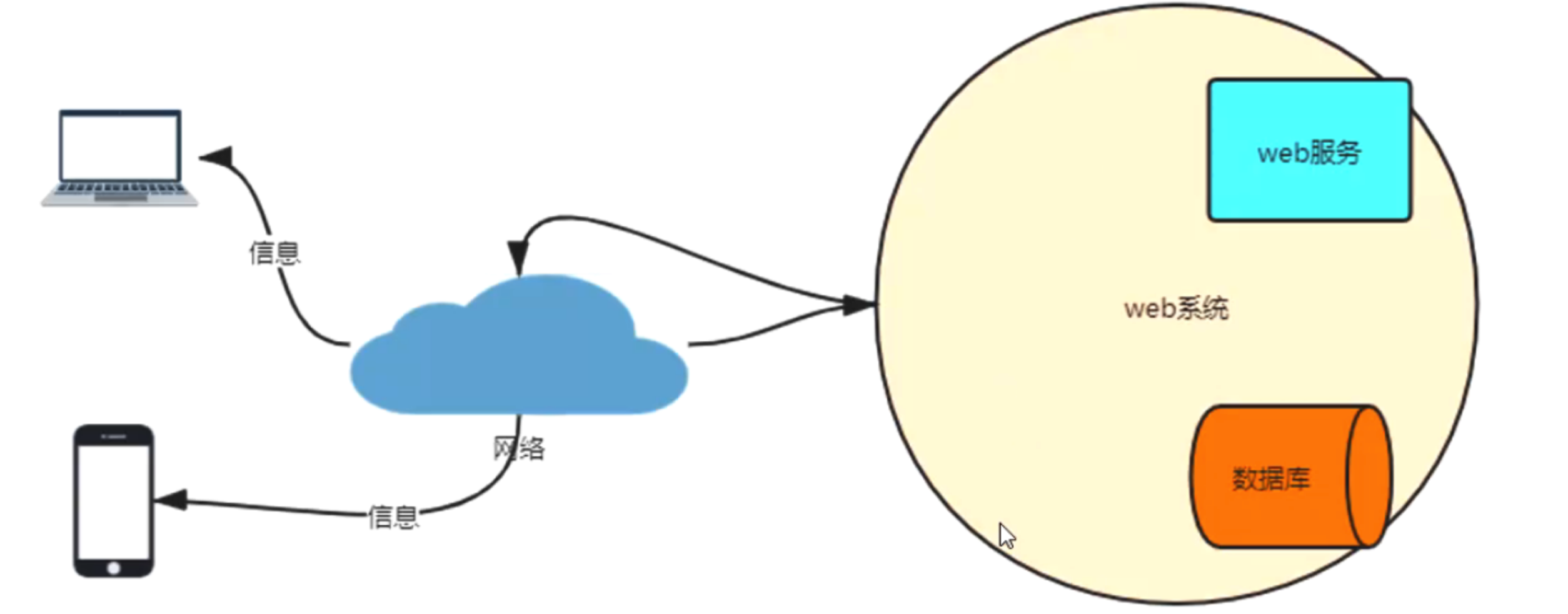
底层逻辑 —- 请求与响应
协议 —- 信息交换的标准
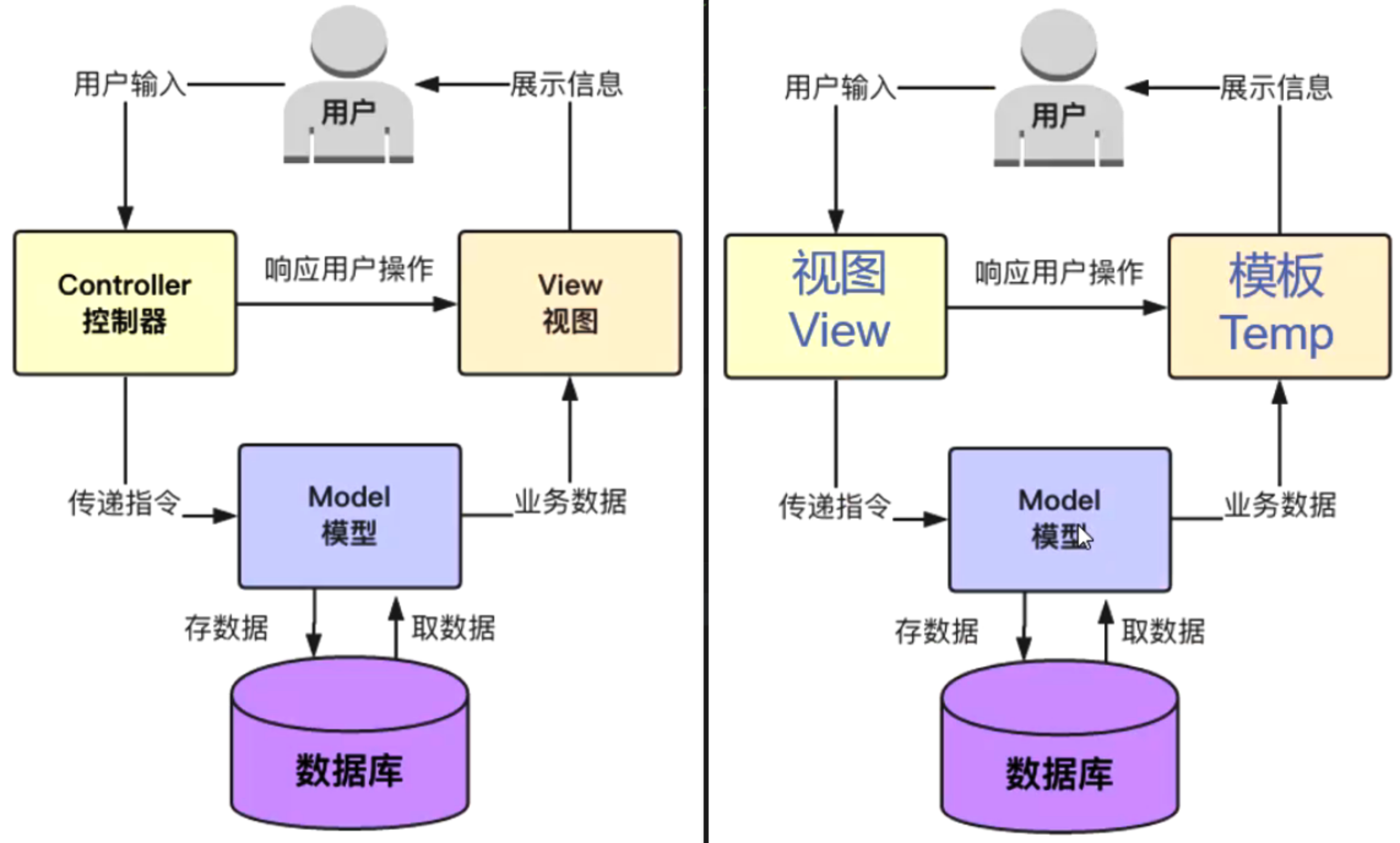
传统 MVC 和 Django MTV 的区别
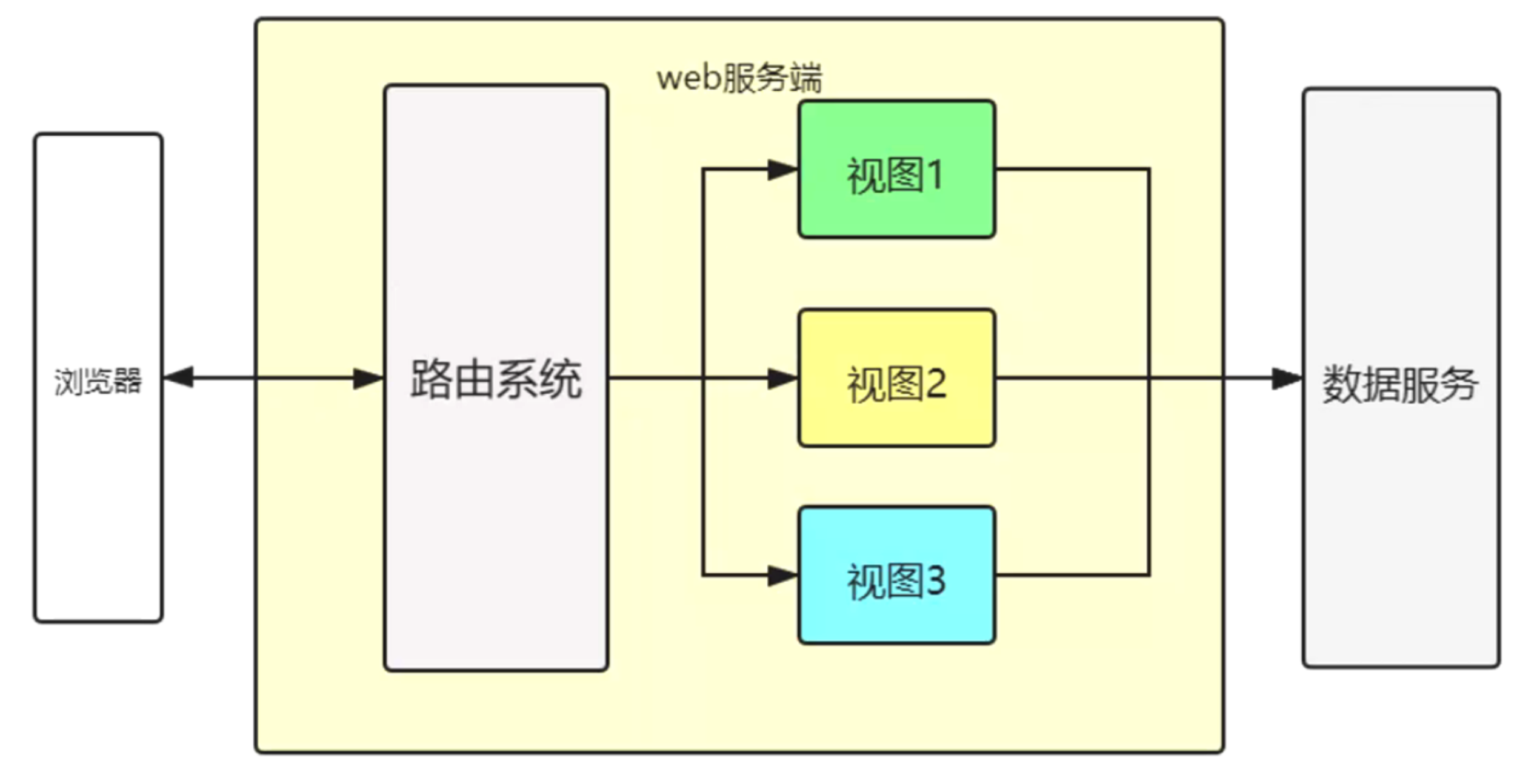
Django 路由示意图
二、 环境搭建
Python 环境需要 < Badge text=”v3.6 +” /> 以上版本Django 需要 < Badge text=”v3.1 +” /> 以上版本
1. 创建 虚拟环境
1 | python -m venv 环境名称 |
2. 激活虚拟环境
1 | venv\Scripts\activate.bat |
3. 安装库
1 | pip install django |
4. 创建 Django 项目
1 | python -m django startproject 项目名称 |
5. 创建 APP
1 | cd loginwebsite |
目录结构
6. 运行项目
1 | python manage.py runserver |
三、制作应用
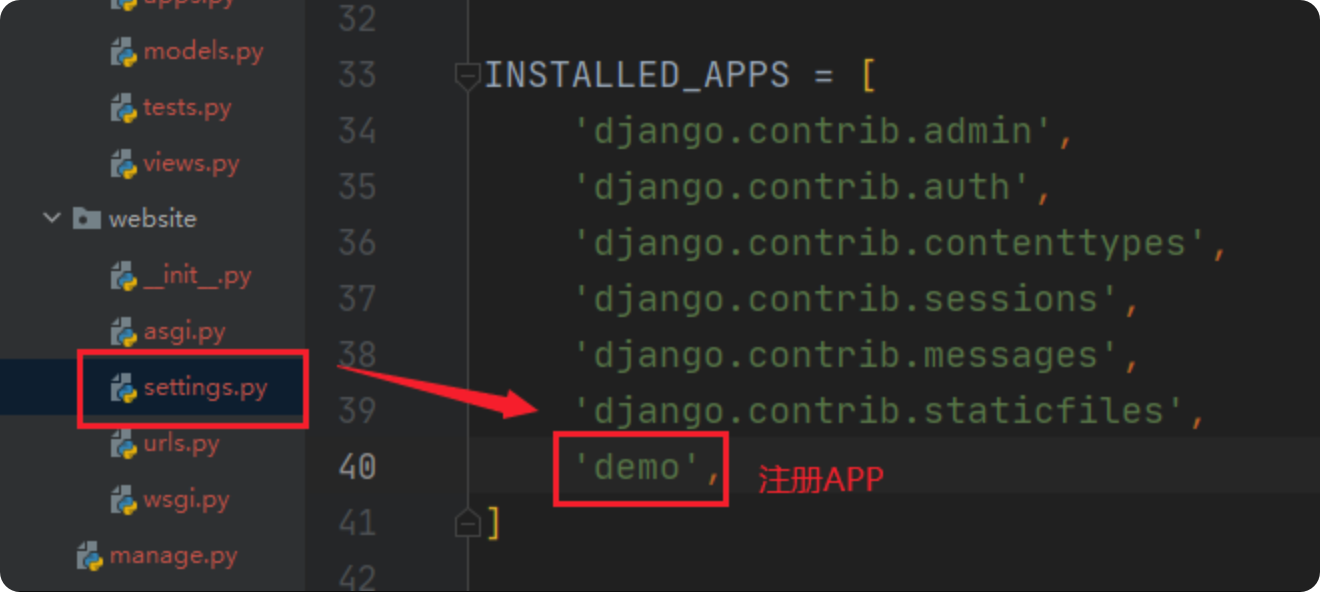
1. 注册 app
目的是为了被 Django 发现,以便可以扫描到数据模型和模板
2. 目录结构
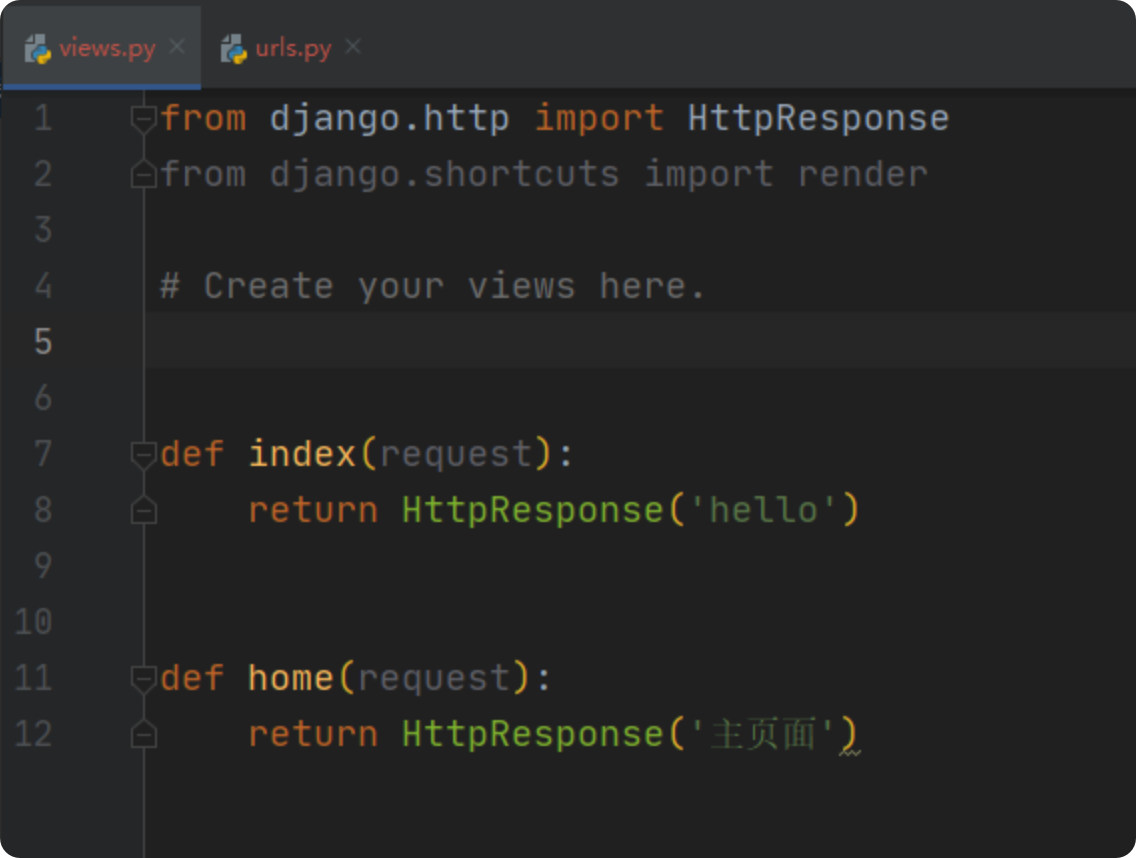
3. 定义页面
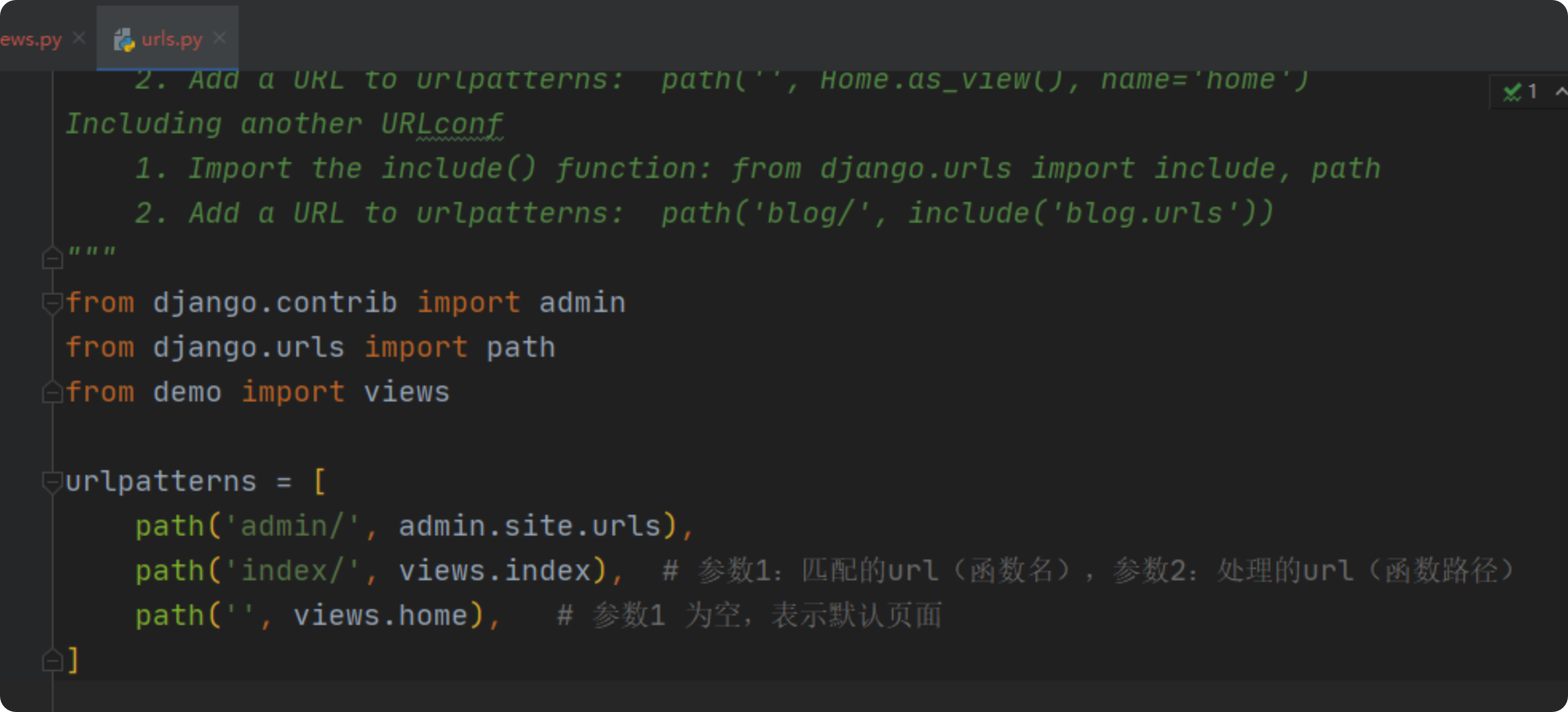
4. 定义 路由
四、模板
1. 模板 使用方式
- app 目录下新建
templates文件夹,用于存放html 文件 - 视图返回 HTML 文件
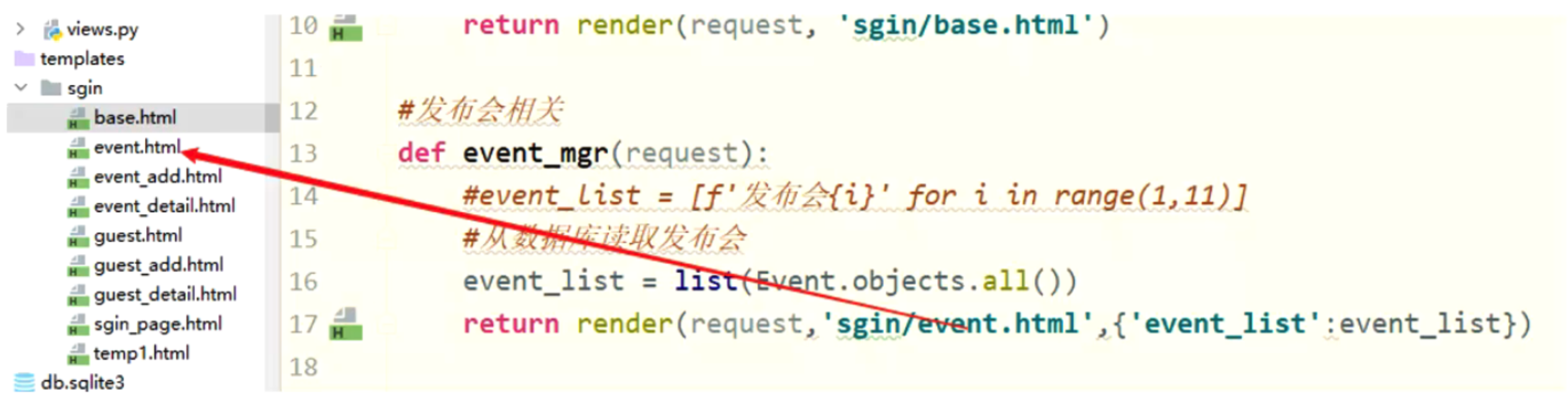
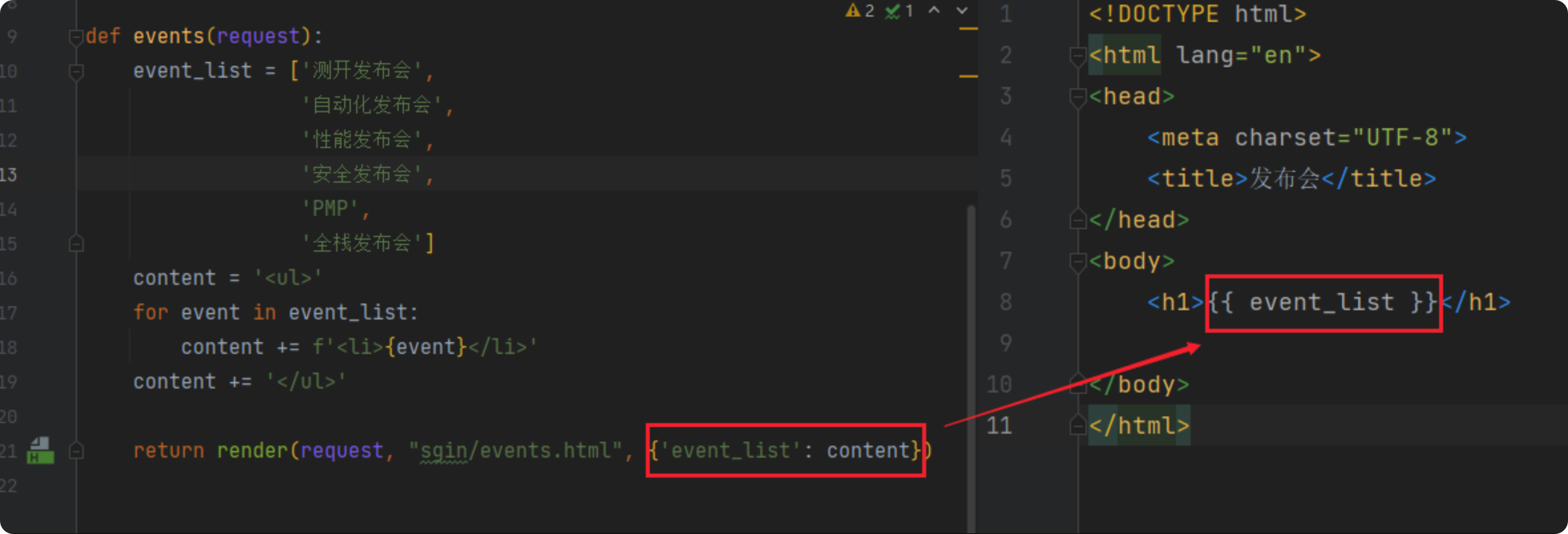
2. 变量
作用: 将视图函数的变量返回到模板中,Django 将其渲染
用法: 视图放回变量 {'模板中用到的变量名':变量}
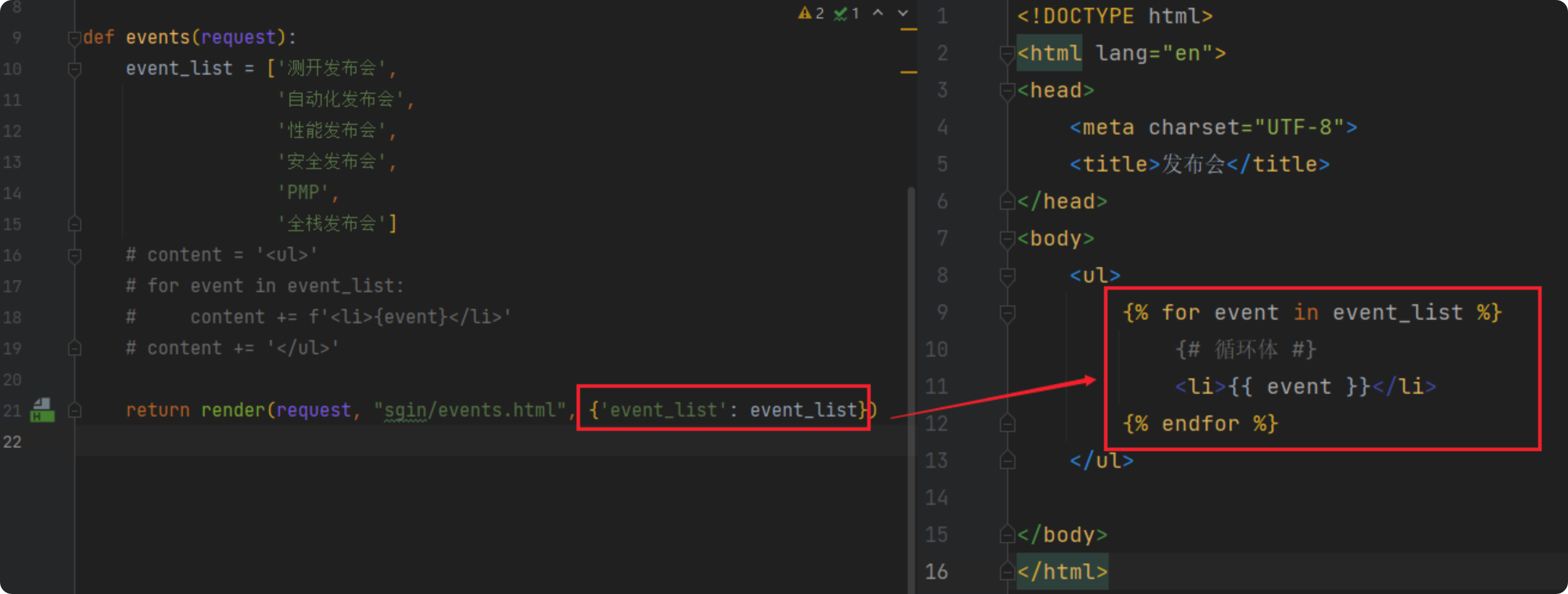
3. for 循环控制器
作用 : 将列表类型的变量挨个展现出来
用法 : 视图返回变量列表
1 | {% for i in event_list %} |
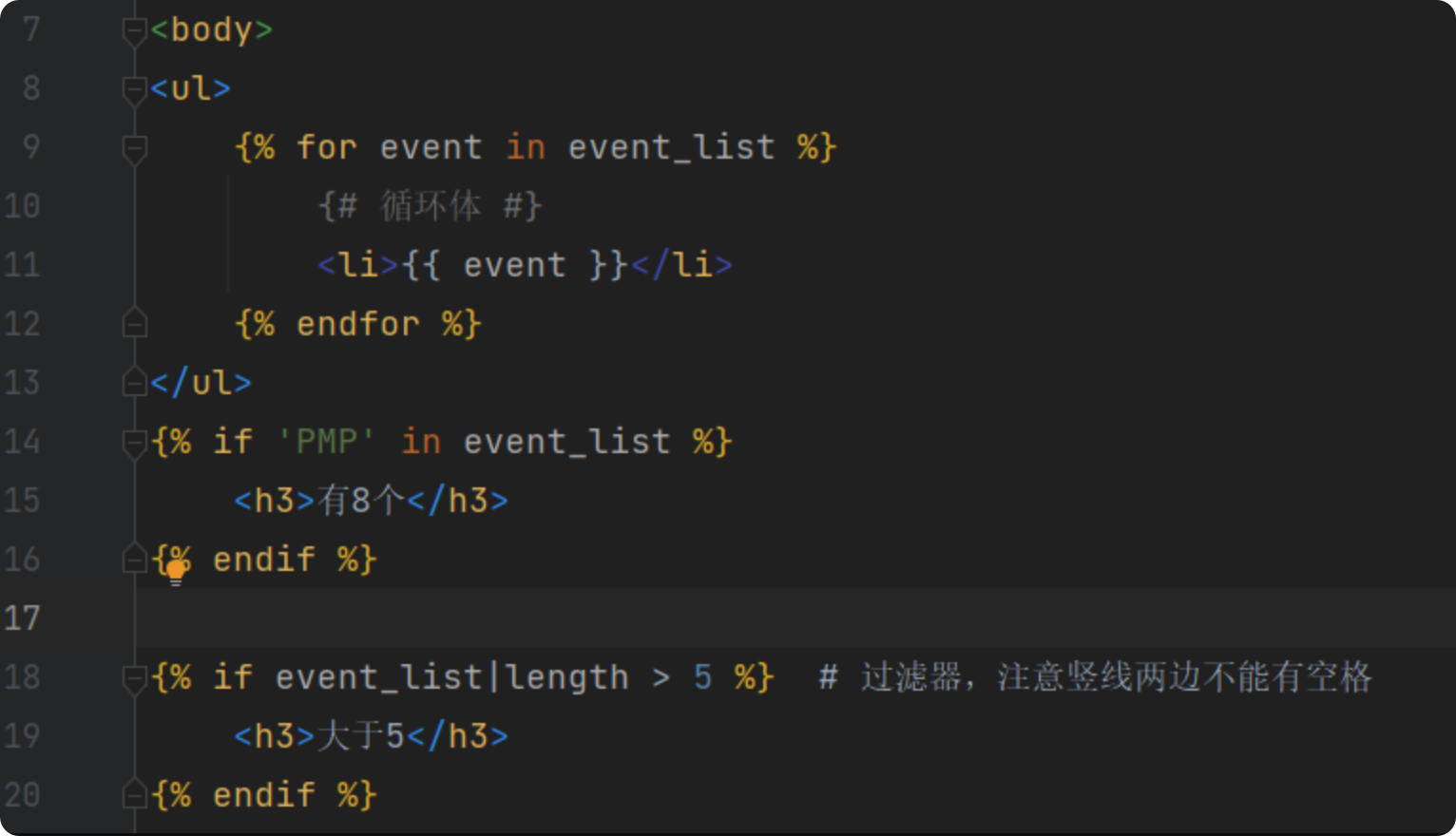
4. if 控制器
作用 : 条件控制,可以根据套件选择渲染那些元素
用法 : 视图返回变量
1 | {% if "ISTB" in events %} |
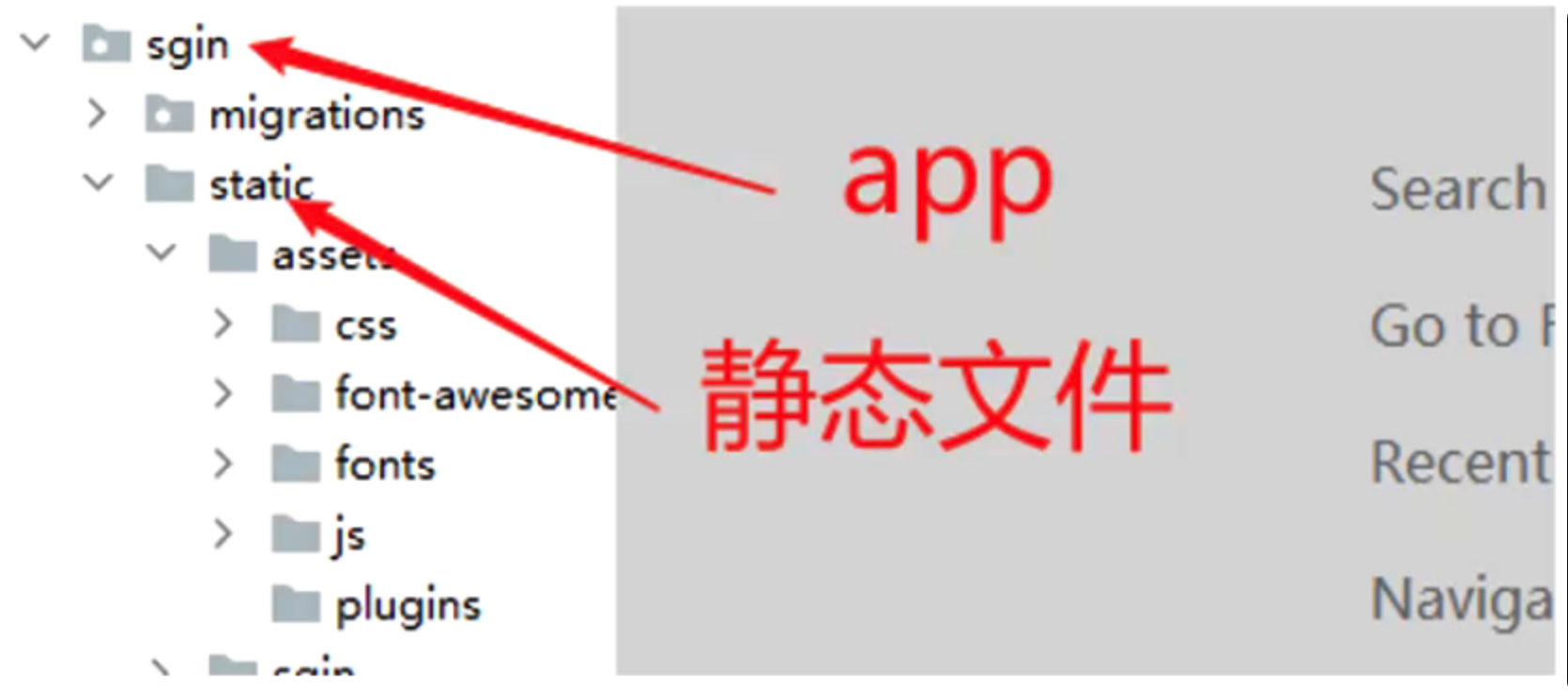
五、 美化页面
1. 静态文件的使用
静态文件导入
2. 模板的继承
作用 : 解决网页重复内容的可维护性问题
定义 父模板
1 | {% block title %} |
继承 父模板
1 | {% extends "sgin/base.html" %} {# 父模板文件路径#} |
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果